dot言語がフロー図に便利
最近dot言語を知りました。 今までPowerPointやIllustratorでチマチマ作図していたフロー図が簡単に描ける便利ツールです。
導入
こちらのブログの通りに、公式サイトに行ってダウンロードしてインストール
Graphvizメモ(Hishidama's Graphviz Memo)
起動
スタートメニューからgvedit.exeを起動するだけ
保存・実行
新規作成して「.dot」ファイルとして保存します。
記述方法
「->」を使って、矢印の関係性だけを記述していけば、勝手にそれらしい図になります。 文法はこちらのサイトがとても分かりやすくまとまっていました。
日本語を使う場合フォント指定が必要
普通にやると文字化けするのでフォント指定が必要
WindowsでGraphvizを使う | You Look Too Cool
※その他、文字コードの指定も必要っぽいのですが、ここはまだ何が正解かわかりません
例
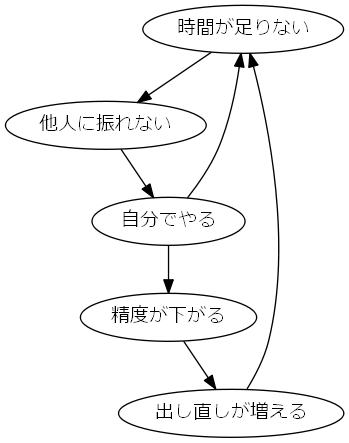
例えば、以下のように記述すると
digraph zu01 {
node[fontname="meiryo"];
edge[fontname="meiryo"];
時間が足りない -> 他人に振れない
他人に振れない -> 自分でやる
自分でやる -> 時間が足りない
自分でやる -> 精度が下がる
精度が下がる -> 出し直しが増える
出し直しが増える -> 時間が足りない
}
こうなります

必要な関係性を記述していくだけで勝手に図にしてくれるので、作業効率が上がると思います。 綺麗に清書したければ、この画像をベースに描けばよいでしょう。