GoogleAnalyticsの週次レポートを自動化する方法
Google Analyticsはとても人気があり、アクセス解析はしないけれどサイトの訪問状況の概要を知りたい、というニーズに於いては最も手軽で便利なツールです。
一方で、使い方を検索しても、公式ガイドのコピペのようなサイトばかりヒットしてしまい、なかなかあと一歩、知りたい情報にたどり着けないことも多いのではないでしょうか?特に、週次レポートを課せられ毎回毎回ブラウジングから作成している人も多いのではないか?と思い、レポート自動化のコツをまとめておくことにしました。
レポート自動化の意義
レポートを自動化していない最悪のケースでは以下の工程が発生しているはずです。
- Google Analyticsのページへログインする(アカウントを切り替える)」
- 左のメニューから「行動>●●」とクリックしていく
- 表示されたレポートにディメンションを追加していく
- 期間を設定して集計する
- 表示が1ページで切れているので5000行にする
- レポートをエクセルでダウンロード
- エクセルのデータをエクセルでグラフ化
- パワポにエクセルのグラフを貼る
2,3 部分の解消やフィルターが必要な方は「カスタムレポート」も使っていると思いますが、いずれにせよこんなことを毎週月曜日にやっていたら週明け早々非生産的です。
Google スプレッドシートのアドオンでデータを取得する
Google スプレッドシートにはGoogle Analyticsと連携したアドオンがあります。アドオンを取得したらアドオンメニューで表示できるようになりますので、Create Reportから新しくレポートを作成します。1

自分が知りたい指標を選んでいきます。英語ですが対照表も検索すれば出てきます。
例えば、
- 知りたい数値類
- Page Views
- New User
- User
- 知りたい軸
- 週の単位
- 流入元
- ページのタイトル
などを設定します

無事レポートができるとこのような画面になります。ここでは期間設定を変更したり、フィルターやセグメントもこのシート上で変更できます。ディメンションを追加することも可能です。2

作成したらアドオンから「Run Report」を押すと、別シートに集計結果が出力されます


このときスプレッドシート側で何行の何列から何行の何列まで使っているか?をメモしておく必要があります。
Google Data Portal でデータをグラフ化する
データソースの連携
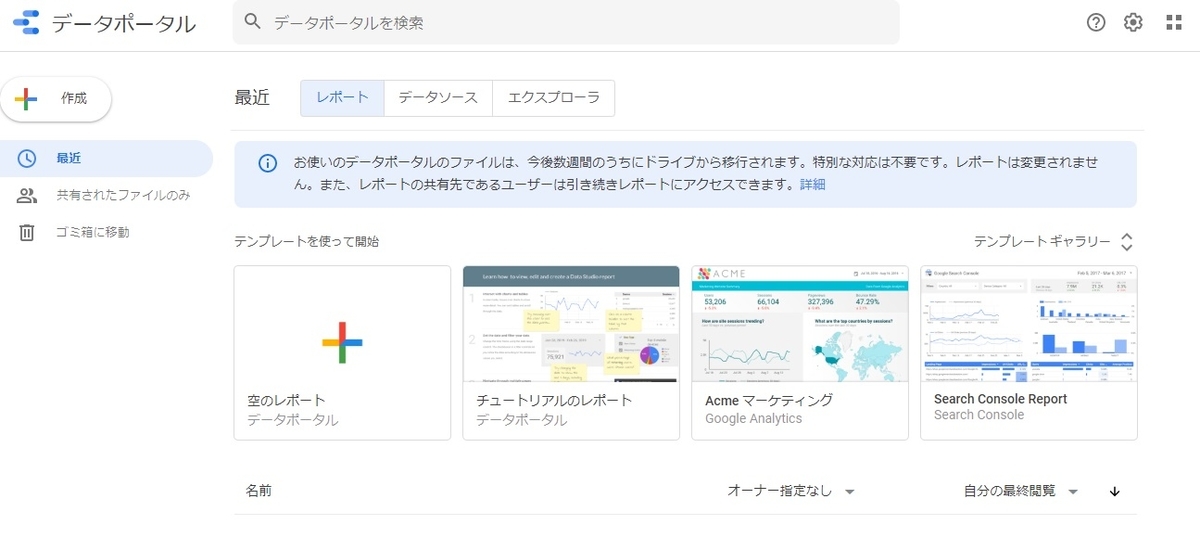
グーグルのサービスの中では比較的マイナーかもしれません。Google Data Portal(旧:Google Data Studio)からレポートを作ります。

するとレポート作成画面ができますが、右下の「新しいデータソースを作成」から、先程のスプレッドシートのデータを設定していきます。

凝ったことしないのであればGoogle Analyticsを直接連携しても良いのですが、普段カスタムレポートでフィルターを細かく設定している人や、Google Analyticsのレポートそのままではなくスプレッドシート上で簡単な前処理が必要な場合などを考えると、現時点のサービスのクオリティではスプレッドシート連携の方が便利でしょう。

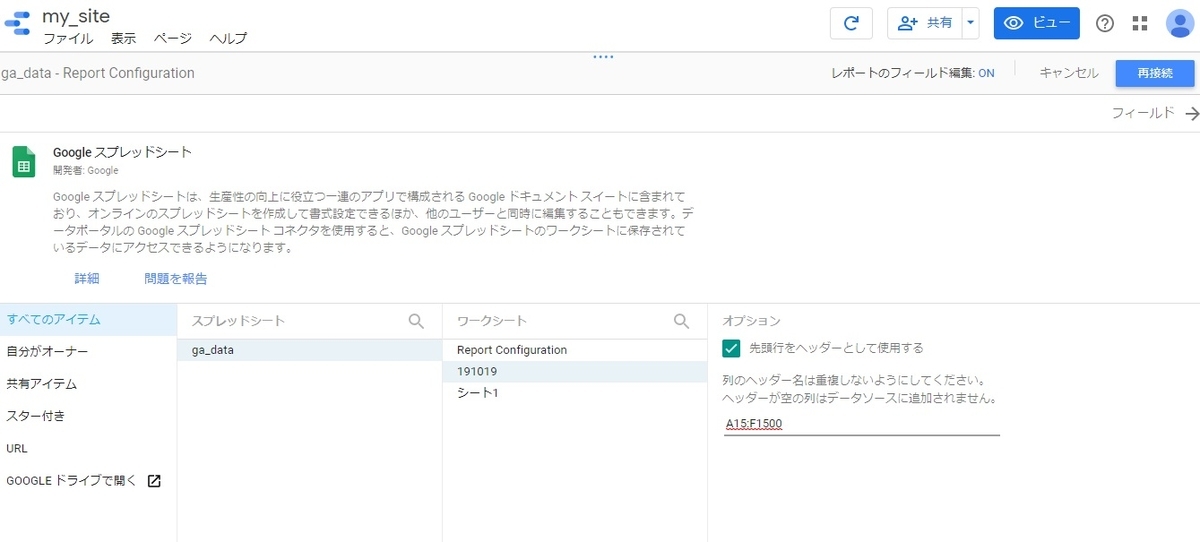
データソースの選択で、自分のスプレッドシートの「シート」を選択し、データが記載された範囲を入力します。この際、週次レポートなどであればどんどん下に行が増えていくはずですので、必要以上に多くしておくほうがベターです。

注意点
たまに数値が数値として認識されていないことがありますので、各データの設定は必ず確認します。

また、今回ISOの週を指標に選びましたのでこれも設定しておきます。そうでないとグラフ化の際に謎の6桁の数字が並んでしまいます。

データのグラフへの描画
いよいよデータのグラフ化です。今回は週次レポートに求められるケースをピックアップしています。
時系列棒グラフ
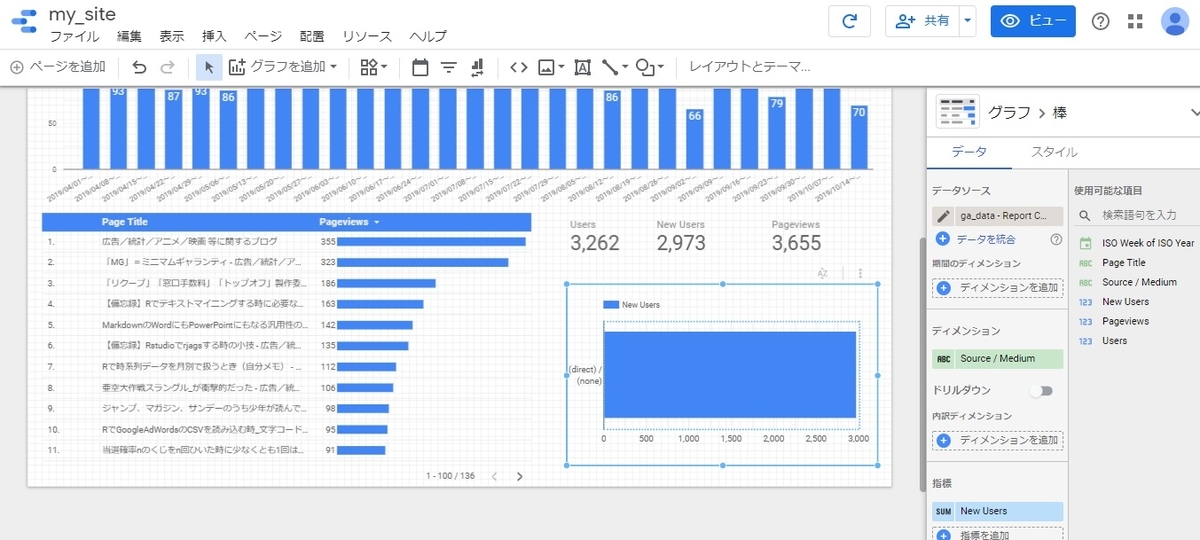
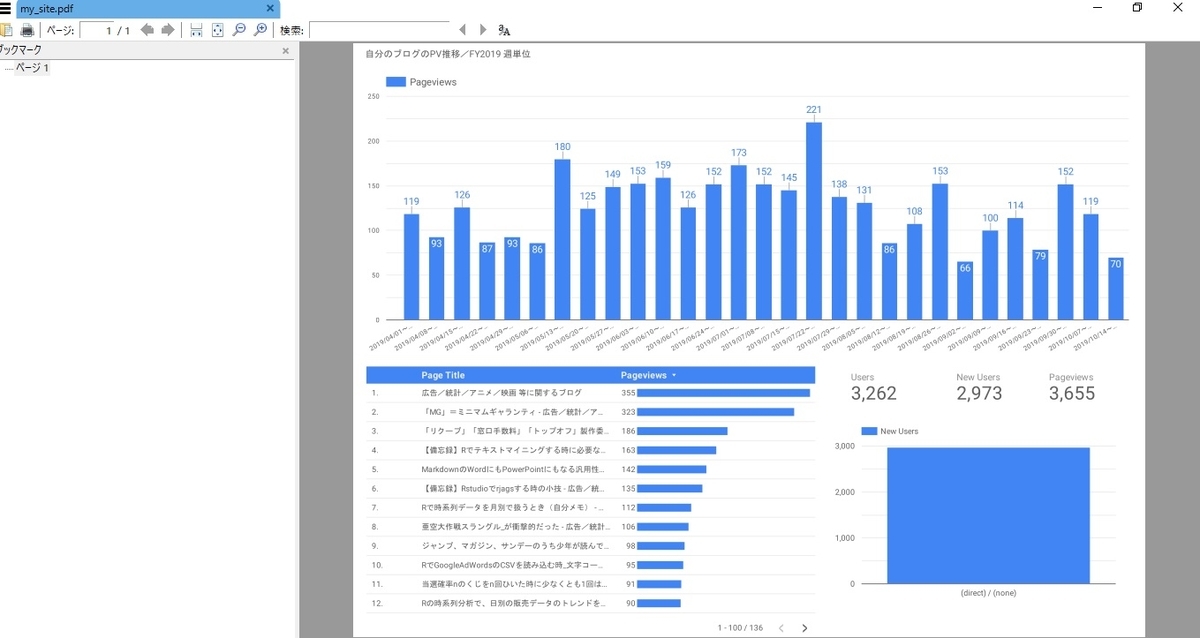
先ず、週単位のページビューを時系列でグラフ化してみましょう。「アクセスが伸びているのか?落ちているのか?最近上がったのはいつか?」といったことは、意思決定の有無とは別に、よく質問される項目だと思われます。
「グラフを追加」から時系列グラフを選びます。

デフォルトでは折れ線グラフですが、週単位集計のページビューは非連続データだと思っていますので、個人的に棒グラフにするべきものだと思っています。右側のパネルで変更ができます。


軸のフォントのサイズなどを調整して見やすいグラフにしてきます。エクセルのように細かく設定はできませんがデフォルトでも見やすく作られているので、許容範囲でしょう。

表とスコアカード
「どのページがよく見られれているのか?」も問われやすい項目です。表の中に棒グラフと数値が入るパターンを選びましょう。残念ながら表示できる行が往々にして制限が出ます。どこかで足切りを良しとする必要があります。

また、「トータルで今、何人来ているんだ?」もよく聞かれることですので、「スコアカード」でPV,UUなどを表示しています。
棒グラフ
また、流入元の分析であれば、流入元別に棒グラフも必要かもしれません。私の拙いサイトでは何もパラメータを付与していませんが、ここでGoogle推奨のパラメータを表記していれば、綺麗に分類できるはずです。

スケジュール化
Data Portal側
Google Data Portalの結果は、このページ自体を共有設定することもできますが、なかなか現実的には外部企業とダッシュボード共有はしないと思われます。ダウンロードしてPDFにすることができますので、このPDFを共有するようにします

共有から自分のアカウントに転送できます。この際には、PDFが添付されたメールになります。

この先は、自分でメールを送るもよし、Gmailに転送設定するもよしです。ただしファイル名が文字化けされるので注意してください。
Google スプレッドシート側
また、Data Portalのスケジュール化と同時に、Google スプレッドシートの方でも定期レポート化設定が必要です。Schedule Report から設定します。
「
Data Portalよりも前の時間帯で更新されるようにしておきます。

以上で設定は終わりです。
後は、毎週決まった時刻にこのPDFがメールで来るようになります。
Google Data Studioについての本は少なく、私もスプレッドシートをソースにできると知ったのはこの本でした。この本では、説明相手によって出すべきレポートが異なることなど、もう少し前段階から説明されているただの紹介本とは異なる良い本です。
![Googleデータスタジオによるレポート作成の教科書 成果を上げるWeb解析レポートを徹底解説 [ 佐々木 秀憲 ] Googleデータスタジオによるレポート作成の教科書 成果を上げるWeb解析レポートを徹底解説 [ 佐々木 秀憲 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/4856/9784839964856.jpg?_ex=128x128)
Googleデータスタジオによるレポート作成の教科書 成果を上げるWeb解析レポートを徹底解説 [ 佐々木 秀憲 ]
- ジャンル: 本・雑誌・コミック > ビジネス・経済・就職 > 産業 > 商業
- ショップ: 楽天ブックス
- 価格: 3,047円
同じグラフ作成・レポート作成という意味では以下の本がシンプルで良いでしょう。3
![Google流 資料作成術 [ コール・ヌッスバウマー・ナフリック ] Google流 資料作成術 [ コール・ヌッスバウマー・ナフリック ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/4722/9784534054722.jpg?_ex=128x128)
Google流 資料作成術 [ コール・ヌッスバウマー・ナフリック ]
- ジャンル: 本・雑誌・コミック > ビジネス・経済・就職 > 経営 > 経営戦略・管理
- ショップ: 楽天ブックス
- 価格: 2,200円
最後に、Google Analyticsに関する本も紹介しておきます。正直Google Analyticsに関してはすぐに指標も変わりますので、書籍は概略を掴む程度で、後はひたすら実際に触って、ヘルプの解答をGoogle検索して、というのが良いでしょう。
![スモールビジネスのためのGoogleアナリティクス完全ガイド グローバルサイトタグ対応版 [ 皆川顕弘 ] スモールビジネスのためのGoogleアナリティクス完全ガイド グローバルサイトタグ対応版 [ 皆川顕弘 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/1268/9784802611268.jpg?_ex=128x128)
スモールビジネスのためのGoogleアナリティクス完全ガイド グローバルサイトタグ対応版 [ 皆川顕弘 ]
- ジャンル: 本・雑誌・コミック > ビジネス・経済・就職 > 産業 > 商業
- ショップ: 楽天ブックス
- 価格: 2,046円